ショットライン

| 制作区分 | チーム制作 |
|---|---|
| 制作人数 | 11人 |
| 開発環境 |
Unity 2020.2.5f1 C# |
| プラットフォーム | iPad mini |
| 開発期間 | 2021/4/23 ~ 2021/9/28 制作約200時間 |
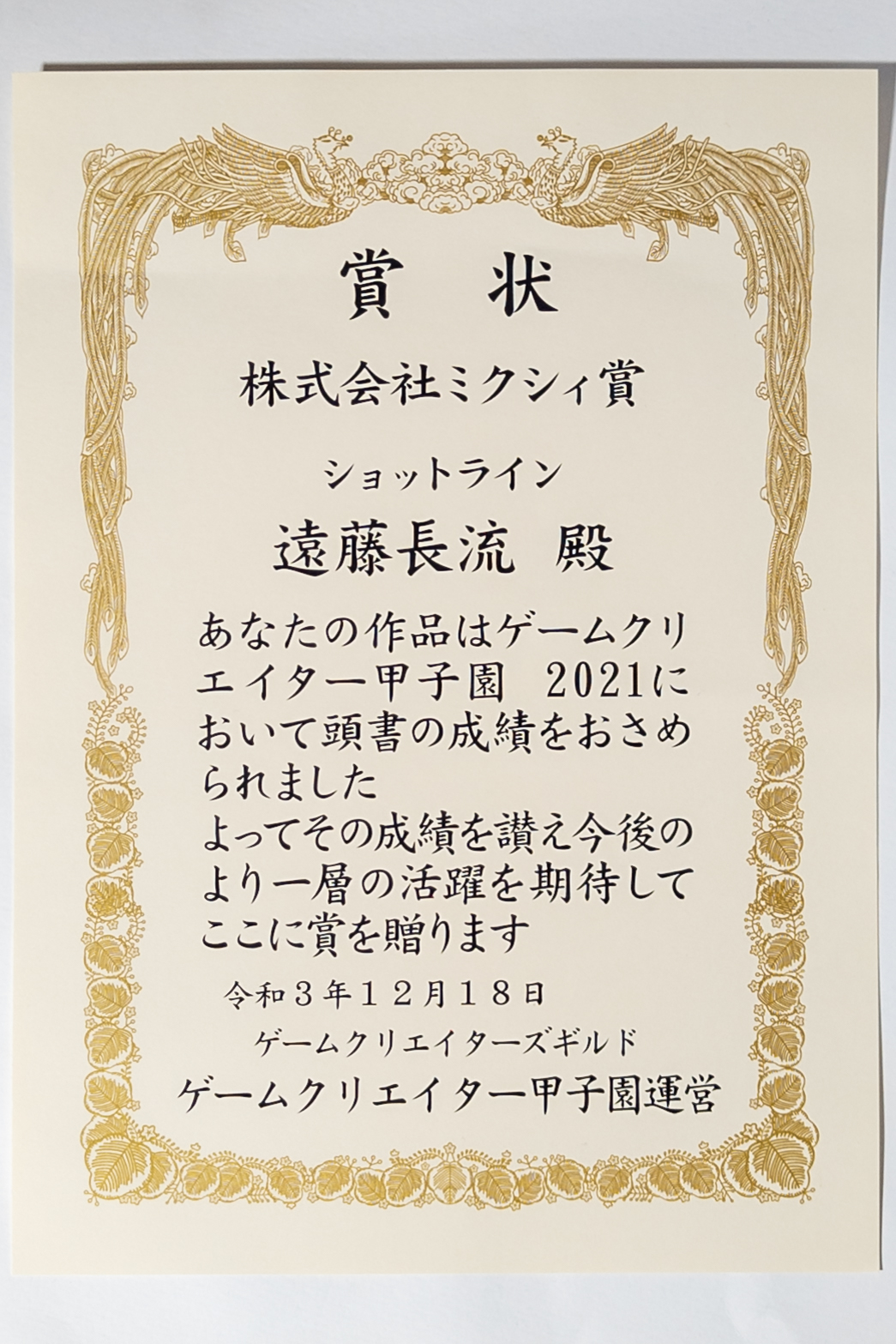
| 受賞歴 | ゲームクリエイター甲子園2021 「ミクシィ賞」 |
| リンク |
ゲーム概要
コンセプト
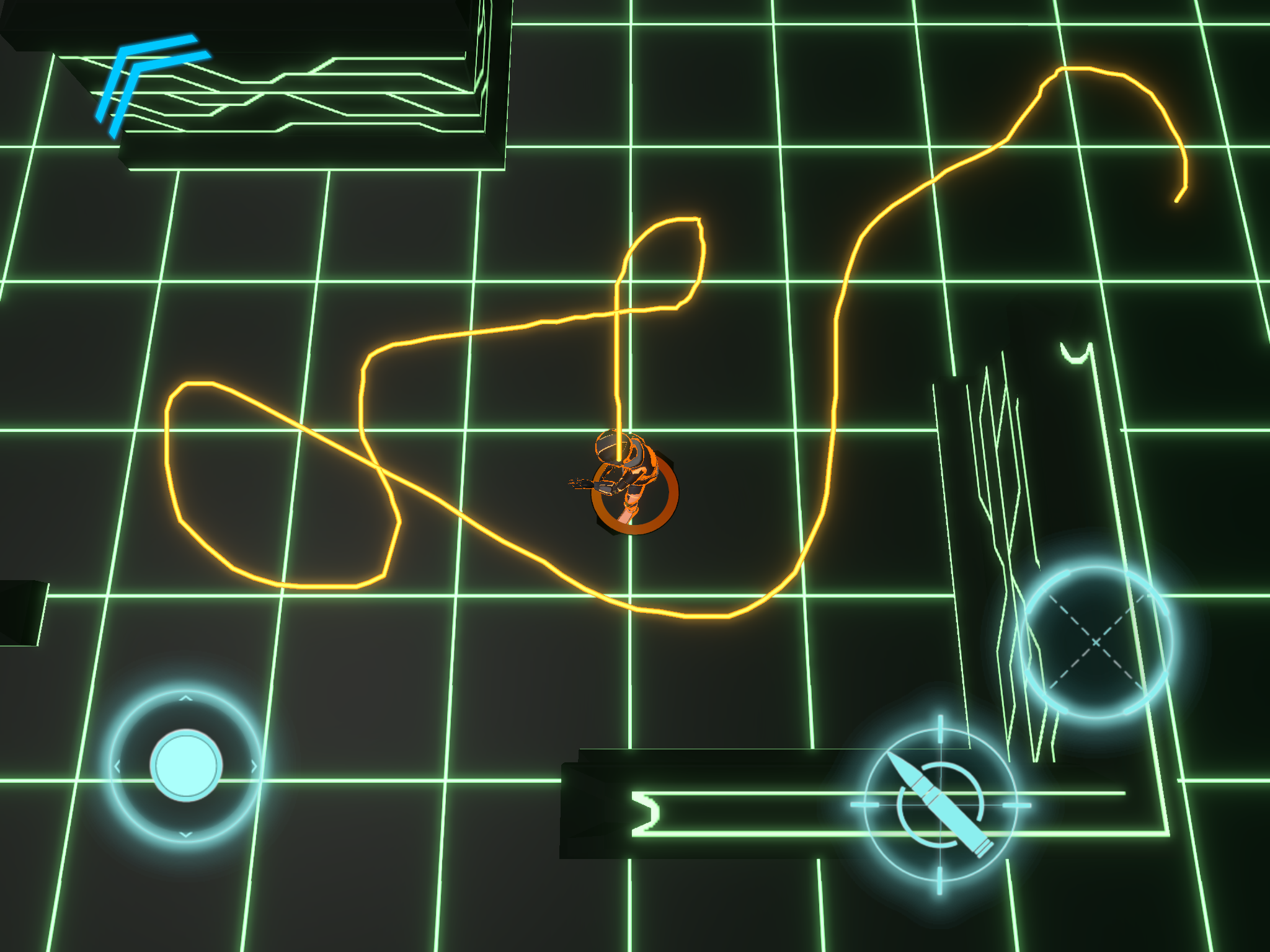
ショットラインは、自由自在に射線を描くことができる、新感覚の見下ろし型対戦シューティングゲームです。対戦相手もプレイヤーとなり、サーバーを用いてのマッチングおよびリアルタイムでの対戦となります。
世界観として、近未来でショットラインというスポーツが流行り、プレイヤーはそのスポーツ選手となってゲームに参加することを想定としています。
アピールポイント
このゲームは、東京ゲームショウ2021への出展作品を意図して制作を行いました(新型コロナウイルス感染症の影響により、校内にて制作展を開催)。
私自身の初の試みとして、モバイルでの3Dシューティング、通信を用いたリアルタイム対戦、様々な自動化・効率化など、多くのことに挑戦しました。
また、ゲームクリエイター甲子園2021にも応募を行った結果、射線を自ら描いて攻撃するマルチプレイヤーという斬新さが評価され、株式会社ミクシィ様よりミクシィ賞をいただくことができました。
担当箇所
このゲームではメインプログラマーとして、設計から基本部分の実装、他プログラマーのタスク管理の他、リアルタイム通信を実現するためのバックエンド実装を担当しました。
射線の描画

本ゲームのコンセプトである、自由に描ける射線の実装を行いました。画面中央のプレイヤーから指でスワイプすることで線が描画されます。UnityのLineRendererを用いて実現しました。描いた射線は射撃を行うまで画面上に固定されるという仕様のため、ワールド座標に配置されるLineRendererをプレイヤーの移動に合わせて動かす点で苦労しました。
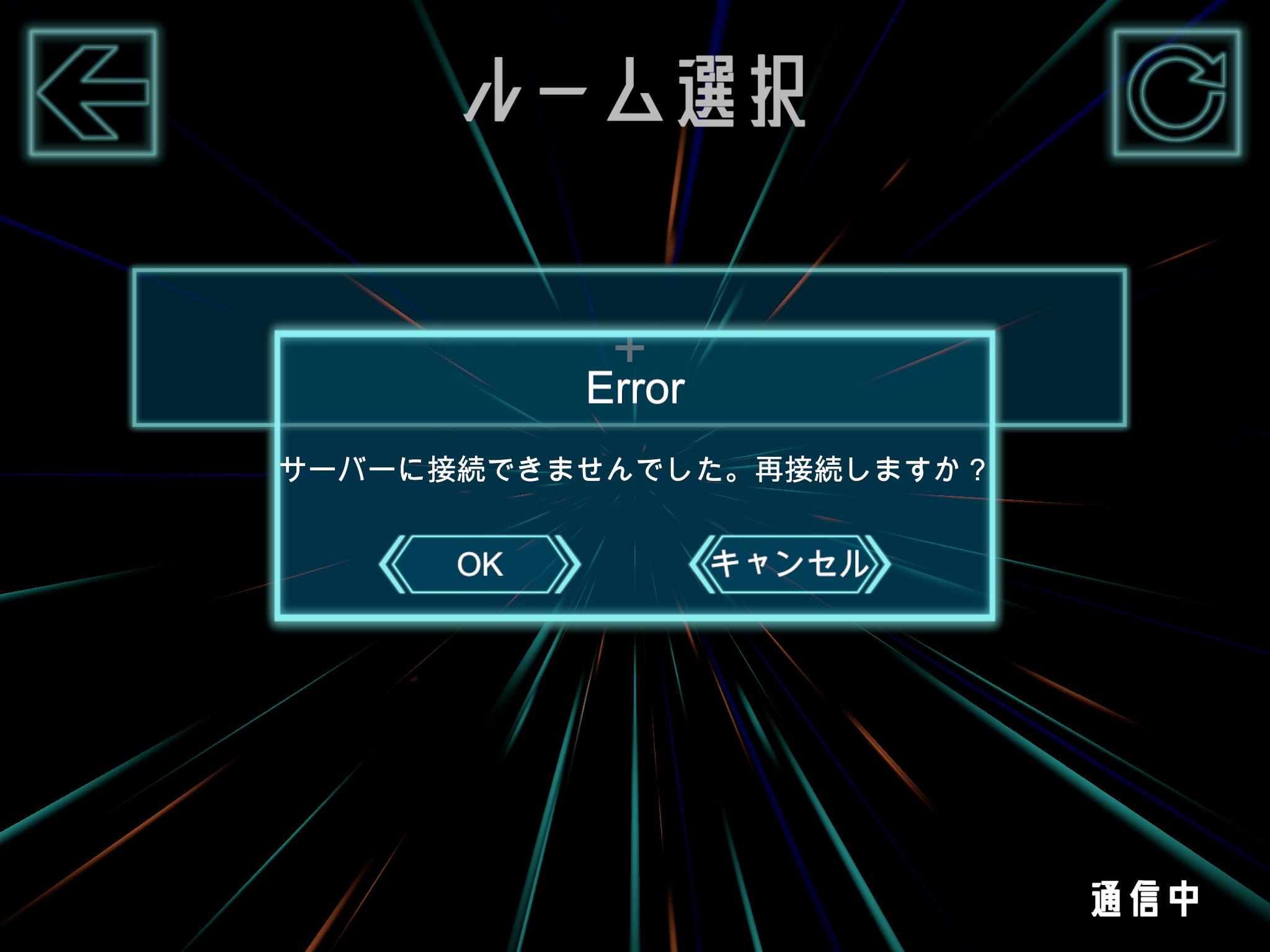
メッセージウィンドウUI

選択項目の確認やエラーの際に表示されるメッセージウィンドウの実装を行いました。実装にあたり、メッセージ内容や閉じたときの処理は表示時にUIオブジェクトへ反映させるだけで良いと思ったため、表示をつかさどるマネージャークラス自体にはMonoBehaviourを継承せず、staticクラスとして実装しました。表示する際は、マネージャークラスのメソッドにパラメータを渡して呼ぶだけで可能にしています。
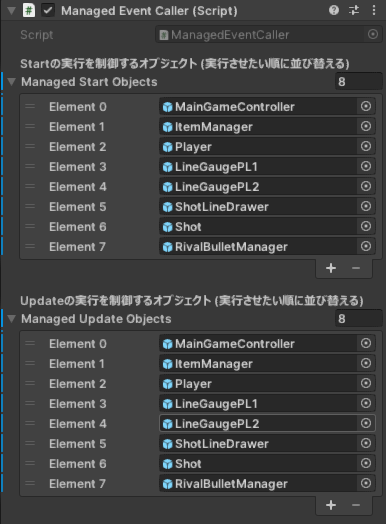
オーバーヘッド削減

UnityのStart()やUpdate()といったイベントメソッドは、記述するだけでオーバーヘッドが発生することが知られています。今回はパフォーマンスへの意識が求められる3Dのモバイルゲームということもあり、その一環として削減に取り組んでみました。MonoBehaviourスクリプトに指定のInterfaceを実装し、その参照を所定のインスペクターに渡す簡易的なものですが、実行する順番を制御できるなどのメリットも生まれました。
動画
プレイ動画
受賞の瞬間
ギャラリー


ゲームサーバー
| 制作区分 | 個人制作 |
|---|---|
| 制作人数 | 1人 |
| 開発環境 |
Node.js v14 JavaScript |
| 開発期間 | 2021/6/11 ~ 2021/9/28 制作約50時間 |
| リンク |
概要
このゲームでは、先述の通りマルチプレイヤーでの対戦ができます。それを実現するべく、バックエンドサーバーの実装を私1人で担当しました。
ゲームの企画当初、シューティングは行うが、敵となる対象をAIとするのか、他のプレイヤーとするのか、定まっていませんでした。議論を重ねた結果、やはり他の人と戦えたほうが絶対面白いという結論に至りました。チーム内でサーバーサイドを扱えるプログラマーはいませんでしたが、Node.jsに以前から触れていた私は、その実装に全く想像がつかないほどではなかったため、制作に取り掛かることとなりました。
担当箇所
バックエンドサーバーの実装全般を担当しました。クライアント側の実装を並行していたり、限られた制作期間だったため、レイテンシ考慮等の至らない点はありますが、マッチング→対戦→勝敗の一通りの機能実装を行いました。
設計

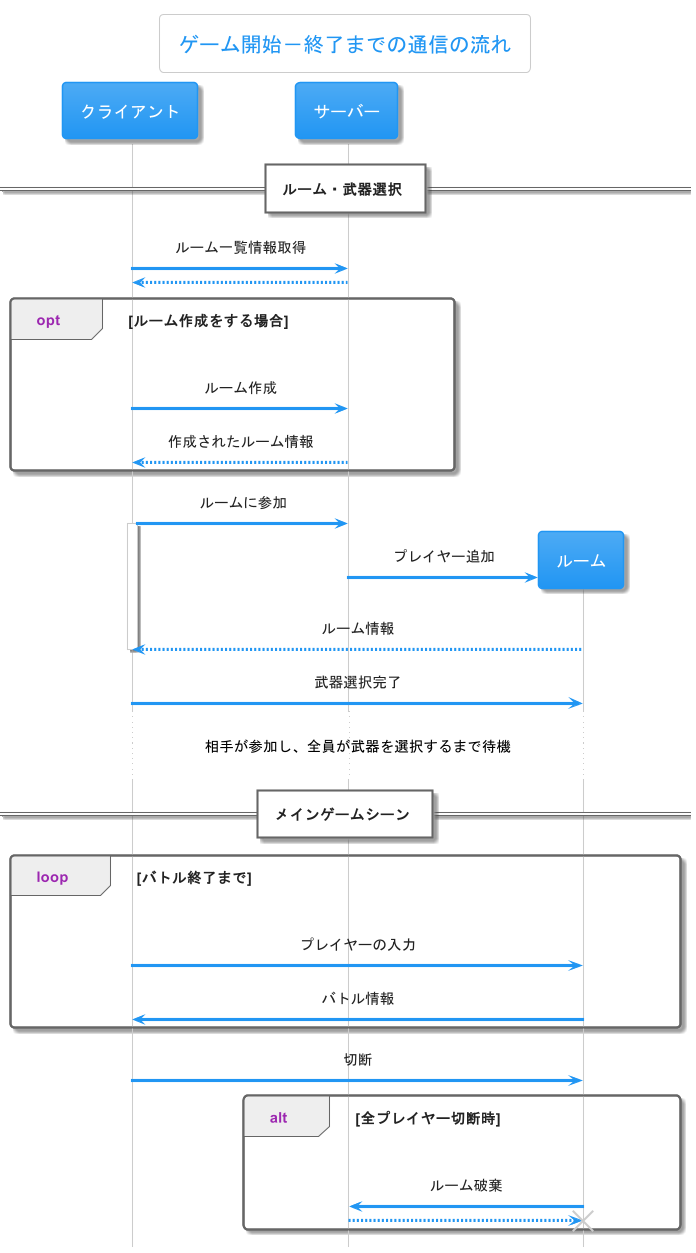
実装を始める前に、まずは1プレイの通信の流れを洗い出しました。他クライアントとのマッチングから始まり、対戦中に同期する対象の選定や、その同期をどのようなアプローチで実現するかなど、慎重に進めました。
そのため、実装の順序をあらかじめ考慮でき、試行錯誤しつつもスムーズな開発ができたと感じています。
通信データ構造
今回通信を行うにあたって、1回の通信データに何のデータなのかを識別するためのイベントタイプを必ず含むようにしています。イベントごとに必要なパラメータを変数として定義し、クライアントとサーバー間ではそれをJSONとしてやり取りさせました。
JSONスキーマの定義までは至りませんでしたが、処理を容易に切り分けて実装することができました。
ルームマッチング

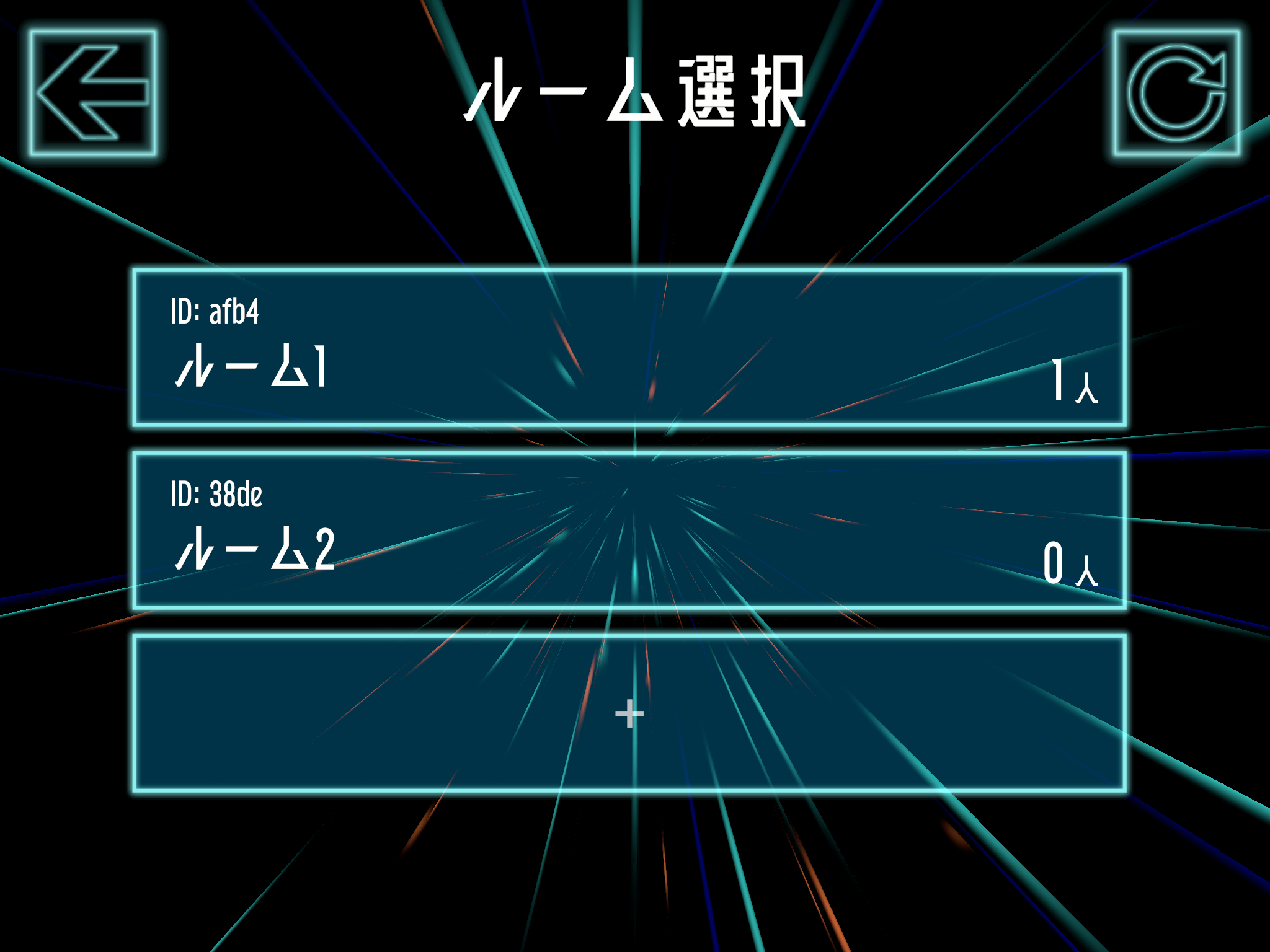
複数組でのプレイを実現するため、マッチングをルームの選択式にしました。サーバー上ではルームごとにインスタンスが存在し、ゲーム上でのアイテム生成や、ラウンド進行をつかさどるなどの管理を担っています。
ルーム選択画面には、サーバー上の全ルームが表示されます。ルームは最低2つが常に存在し、必要に応じてプレイヤーが増やすことができます。対戦が終わると自動的に削除されますが、何らかの理由で削除が行われなかった場合の対策として、一定時間通信がないルームは自動的に破棄されるよう施しています。
Discordボット
| 制作区分 | 個人制作 |
|---|---|
| 制作人数 | 1人 |
| 開発環境 |
Node.js v14 JavaScript |
| 開発期間 | 2021/6/9 ~ 2021/9/22 制作約30時間 |
| リンク |
概要
主なチームの連絡手段であったDiscordのサーバーに独自のボットを作成・導入し、ルーチンワークの自動化などの作業効率化を図りました。
このボットは、完全に私個人の興味本位で作成したものでしたが、チームメンバーにも使ってもらえたりと良い結果になったと感じています。
担当箇所
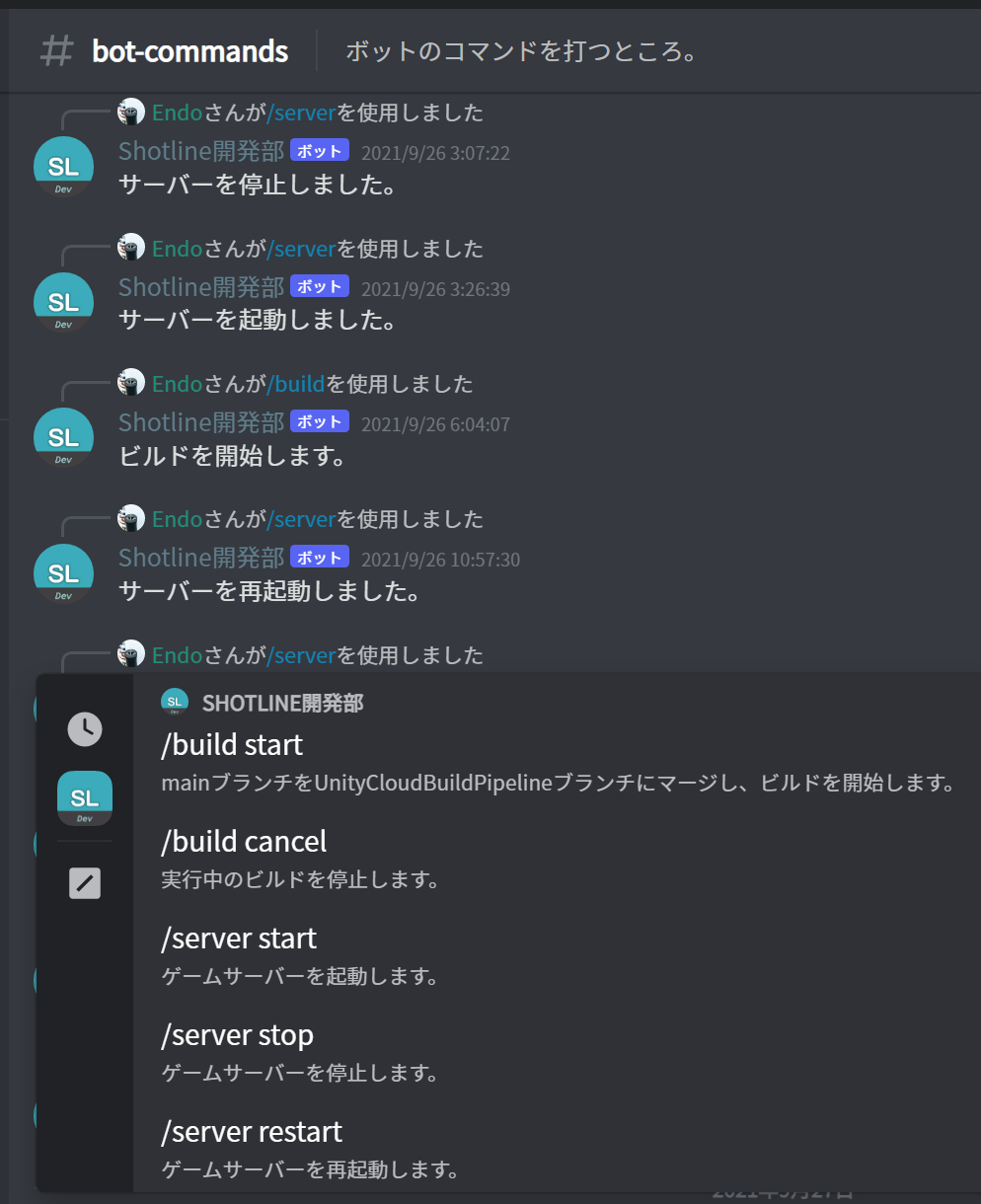
ルーチンワークの自動化

制作を進める中で、ゲームサーバーの制御やiOS端末へのビルド実行の作業を1箇所で操作したいと思い、チームで利用していたDiscordサーバーにコマンドを用意しました。
自分だけでなくサーバーに参加しているメンバー全員が実行できるため、展示当日に私が対応できないタイミングでゲームサーバーの再起動が必要になった際、お客様を待たせることなく案内することができました。
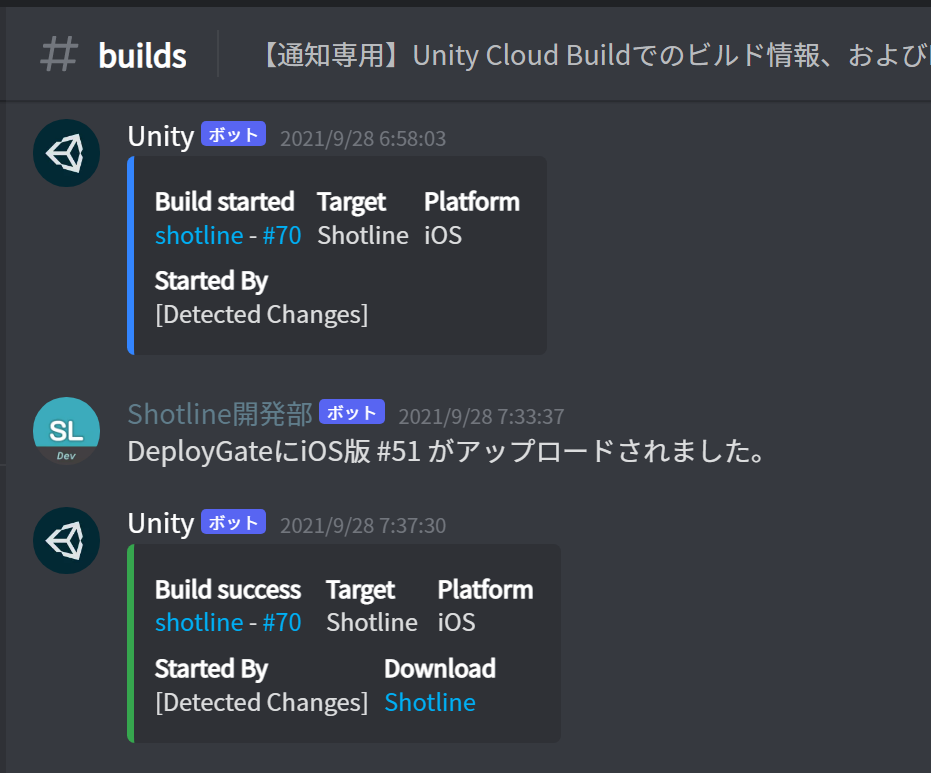
通知機能


自動化だけでなく、時間のかかるクラウドビルドからデプロイサービスへのアップロード完了通知も実装することで、実機確認までの時間の最適化を図りました。
また、ゲームサーバーの稼働状況をボットアカウントのゲームアクティビティから確認できるようにもしました。